近年Googleでは、スマートフォン向けWebサイト(以下、スマホサイト)に関する動きが活発になりつつあり、それによりホームページ・WebページまたはWebサイトのスマホ対応が大変重要になってきています。
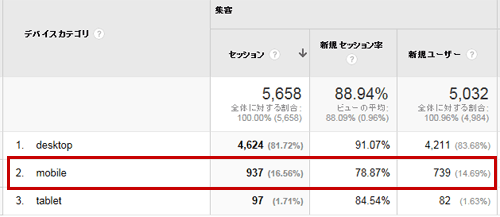
ホームページ・WebページまたはWebサイトのスマホ対応は、SEOにも有効となるため、Googleアナリティスクなどの解析ツールで、モバイルユーザーの流入が存在する場合は、対策が必要となります。
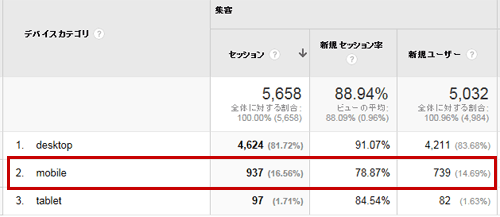
ちなみに弊社の場合は、全体アクセスの約2割がモバイルユーザーからの流入があった為、Webサイトをスマホ対応しました。

もし、公開しているWebサイトが、スマホ対応していない場合、以下の内容をお読みになり、スマホサイトが必要がどうか、ご判断ください。
また、ホームページ・WebページまたはWebサイトのスマホ対応が必要な場合は、モバイルユーザーの流入が多いWebページから対策するのをお勧めします。
モバイルフレンドリーとは
ホームページ・WebページまたはWebサイトがスマートフォン向けのページ構造になっていて、Googleが推奨している閲覧基準を満たしているページを、モバイルフレンドリー(mobile friendly)と呼んでいます。
モバイルフレンドリーのチェック方法
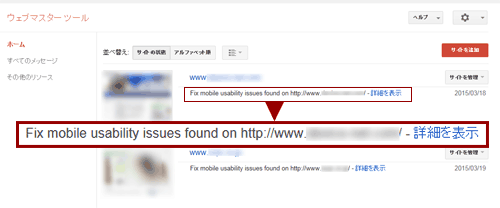
まだ、SEOにも有効なスマホ対応をしていない対象Webサイトは、ウェブマスターツールで以下のようなメッセージが表示されていると思います。(※Googlサーチコンソールを導入済みの方)

Google Search Console(旧ウェブマスターツール)の[ホーム]画面
Googleは2015年2月27日に、ウェブマスター向け公式ブログにて、対象ホームページ・Webページがスマホ対応しているかどうか、つまりモバイルフレンドリーであるかどうかを表示ランキングの判断基準としてアルゴリズム変更を、2015年4月21日から実施することを、公式に発表しています。

ウェブマスター向け公式ブログより抜粋
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
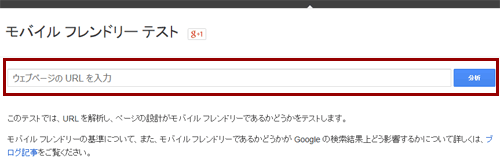
スマホ対応は、モバイルユーザーがいる限り、重要であると言えます。 御社のホームページ・WebページまたはWebサイトが、スマホ対応、つまりモバイルフレンドリーとしての条件を満たしているかどうか、チェックが出来ます。

モバイルフレンドリーチェックツール
https://www.google.com/webmasters/tools/mobile-friendly/
モバイルフレンドリーの対策
モバイルフレンドリーのチェックの結果はどうでしたか?
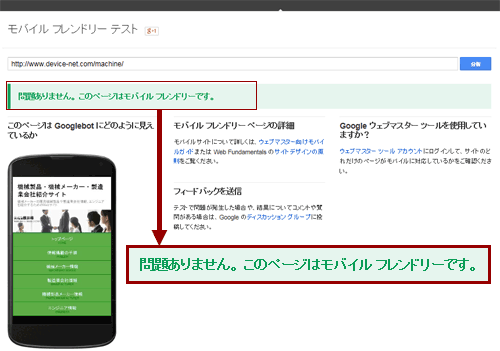
スマホ対応済みで、モバイルフレンドリーテストに合格した対象ホームページ・Webページは、以下のような画面が表示されるはずです。
その場合は、スマホ対応は特に必要ありません。

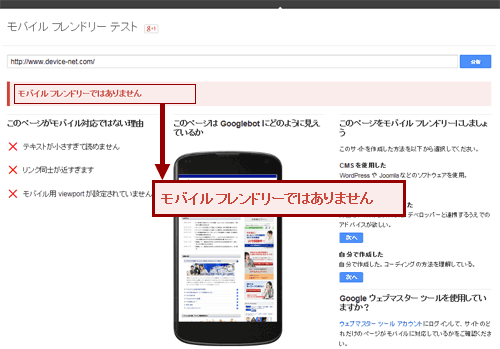
但し、モバイルフレンドリーテストに不合格の対象ホームページ・Webページは、以下のような画面が表示されますので、スマホ対応をお勧めします。

モバイルフレンドリー(スマホ対応)に不合格すると、いったいどのような問題が起きるのか...
Google側で表示ランキングの判断基準として、アルゴリズム変更と公式に発表しているわけですから、
検索エンジンを利用して検索した際の順位が、下がる可能性がある
モバイルフレンドリー(スマホ対応)に不合格してしまった対象ホームページ・Webページの管理者の方は、できる限りスマホ対応することを、ご提案します。
スマホ対応方法に関して、
・Webサイト構造をスマホサイトにリニューアルするご相談
・Webサイトを閲覧しているモバイルユーザー率の確認に関するご相談
・モバイルフレンドリーに不合格してしまったWebサイトの編集方法に関するご相談
・スマホサイトへの対策としてのレスポンシブWebデザインに関するご相談
・スマホサイトの新規制作に関するご相談
などありましたら、お気軽にお問い合わせください。